شرح تركيب وتخصيص القالب
تركيب القالب
لتركيب القالب على مدونتك افتح الملف المحمل المضغوط ثم ضع ملف "Newcon Free Version.xml" على سطح المكتب ثم انتقل إلى لوحة تحكم المدونة --> القالب ثم أنقر على نسخ إحتياطي/إستعادة وأختر الملف المشار إليه وقم برفعه على مدونتك.
تخصيص القالب
تخصيص القائمة المنسدلة (العليا والرئيسية)
لتخصيص القائمة المنسدلة وإدخال روابط التسميات من لوحة التحكم --> التخطيط ثم أنقر على تحرير أداة "القائمة العليا او القائمة الرئيسية" قائمة الروابط ثم أدخل الروابط الخاصة بك وأنقر على حفظ
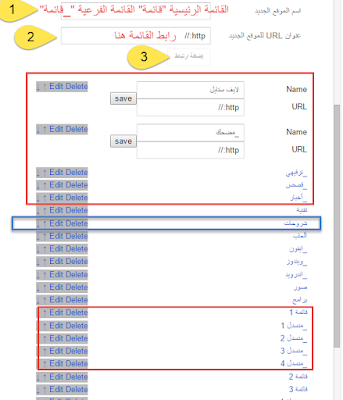
على سبيل المثال القائمة الرئيسية أدخل إسم القائمة "قائمة" ولإدراج روابط فرعية منسدلة أسفلها أدخل العنوان
_منسدلة 1
_ منسدلة 2
ببمعنى أنك يجب أن تدخل هذا الرم (_) قبل عنوان القائمة الفرعية الرجاء التمعن بالصورة التالية
قائمة رئيسية برامج
- قائمة فرعية _برامج ويندوز
- قائمة فرعية _برامج اندرويد
- قائمة فرعية _العاب
أيقونات صفحات التواصل الإجتماعي في رأس المدونة
أيقونات التواصل الإجتماعي أعلى المدونة تستطيع من خلالها إضافة روابط صفحاتك الإجتماعية وتخصيصها بما يناسبك وذلك بالإنتقال من لوحة التحكم --> التخطيط ثم أنقر على تحرير أداة "أيقونات التواصل الإجتماعي" ادخل في خانة اسم الموقع الجديد اسم الموقع الإجتماعي كما هو في هذه المسميات { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
على سبيل المثال لعرض صفحة فيسبوك أداخل في خانة اسم الموقع الجديد facebook ثم في خانة عنوان URL للموقع الجديد رابط صفحة فيسبوك.
- تفعيل السلايد شو
لتفعيل السلايد شو من مدونتك لوحة التحكم/ التخطيط ثم قم بتحرير أداة "Featured Posts" واضف اي كود من الاكواد التالية بحسب ماتريد عرضه:
لعرض مشاركات عشوائية: <span id="random"></span>
لعرض أحدث المشاركات: <span id="recent"></span>
في حال لم يعمل السلايد شو تحقق من الكود التالي المظهر ثم انقر على تحرير html ثم تحقق من الكود كما هو على هذا الشكل:
<b:section class='featured-sec' dir='ltr' id='featured-sec' maxwidgets='1' name='Featured Posts' showaddelement='yes'>
اي ان رمز dir='ltr' موجود في الكود إذا لم يكن موجود يرجى إضافته كما هو في الكود السابق
ثم تطبيق الآتي:
لتفعيل السلايد شو من مدونتك لوحة التحكم/ التخطيط ثم قم بتحرير أداة "Featured Posts" واضف اي كود من الاكواد التالية بحسب ماتريد عرضه:
لعرض مشاركات عشوائية: <span id="random"></span>
لعرض أحدث المشاركات: <span id="recent"></span>
في الاداة نفسها Featured Posts ولا يجب حذفها اذا كنت لا ترغب بتفعيل السلايد شو يرجى تركها فارغة.
في حال تعذر عمل السلايد بحسب زعم بعض الأخوة يرجى اتباع الآتي:
تحميل الملف من الرابط ثم تحرير ملف xml بواسطة "المفكرة" ثم نسخ مابداخل ملف xml والتوجه إلى المظهر ثم أنقر على تحرير html وحدد اكواد المظهر "الكل" ثم الصق الأكواد كاملة التي نسختها من ملف xml الذي قمت بتحميله وأخيراً أنقر على حفظ المظهر.
تشغيل المواضيع بحسب التسمية من الرئيسية
لتشغيل المواضيع بحسب التسمية في مدونتك إنتقل من لوحة التحكم التخطيط ثم في أقسام "Box Layout" فوق رسائل المدونة الإلكترونية وأسفلها ثم قم بتحرير اداة أو أضف اداة HTML/JavaScript في مربع الأداة بحسب ماتريد عرض في كل منها كما يلي:
لعرض التسميات بالشكل التالي أضف الكود داخل الاداة
<span id="box" data-label="تسمية 1"></span>
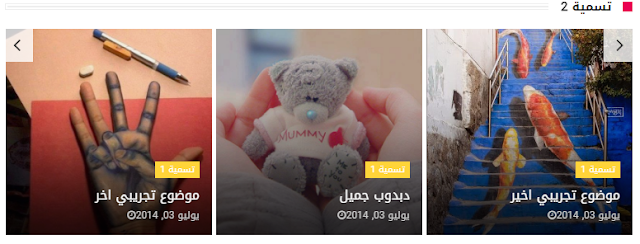
لعرض التسميات بالشكل التالي أضف الكود داخل الاداة
<span id="carousel" data-label="تسمية 2"></span>
لعرض التسميات الفيديو أضف الكود داخل الاداة
<span id="videos" data-label="تسمية 3"></span>
الاداوت في الشريط الجانبي وتزييل المدونة
لإضافة مشاركات عشوائية أضف الكود التالي داخل أداة "HTML/JavaScript" من التخطيط
<span id="randomposts"></span>
لإضافة آخر المشاركات في الشريط الجانبي أو في تزييل المدونة أضف الرمز التالي في أداة "HTML/JavaScript" من التخطيط
<span id="recentposts"></span>
لإضافة أداة أحدث التعليقات أضف الرمز التالي داخل أداة "HTML/JavaScript" من تخطيط المدونة ثم أنقر على حفظ
<span id="recentcomments"></span>
لعرض صندوق إعجابات فيسبوك للصفحة الخاصة بمدونتك اضف الكود التالي داخل اداة "HTML/JavaScript" من تخطيط المدونة ثم انقر على حفظ
<center><div class="fb-page" data-href="https://www.facebook.com/mdadice/" datawidth="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
غير mdadice بمعرف مدونتك على فيسبوك
- لإضافة أزرار الصفحات الإجتماعية من التخطيط انقر أو حرر أداة "HTML/JavaScript" ثم اضف الكود التالي داخل الأداة ولاتنسى تغيير الروابط الإجتماعية بروابط موقعك.
<div class="social-count-plus"><ul class="flat"><li class="count-twitter"><a class="icon" href="https://twitter.com/"></a><span class="items"><span class="count" style="color: #ffffff !important;">12356</span><span class="label" style="color: #ffffff !important;">متابعين</span></span></li><li class="count-facebook"><a class="icon" href="https://www.facebook.com/"></a><span class="items"><span class="count" style="color: #ffffff !important;">194067</span><span class="label" style="color: #ffffff !important;">إعجابات</span></span></li><li class="count-googleplus"><a class="icon" href="https://plus.google.com/"></a><span class="items"><span class="count" style="color: #ffffff !important;">419</span><span class="label" style="color: #ffffff !important;">متابعين</span></span></li></ul></div>
التحكم بالتعليقات
لإظهار تعليقات معينة عليك الدخول إلى التخطيط ثم أنقر على تحرير أداة Comments System ثم أضف الرموز التالية بحسب إختيارك
- لتشغيل تعليقات فيسبوك اضف facebook
- لتشغيل تعليقات بلوجر اضف blogger
- لتشغيل تعليقات disqus أضف disqus
*في حال تمكين تعليقات disqus أضف معرف التعليقات الخاصة بمدونتك في الأداة أسفله Disqus Shortname للتحكم بالتعليقات
التحكم بألوان القالب
يمكنك وبسهولة التحكم بألوان القالب من خلال الإنتقال من لوحة التحكم --> التخطيط ثم أنقر على مصمم النماذج
للتحكم بالخلفية
للتحكم بالألوان